
Algori PDF Viewer Pro for WordPress Gutenberg

Algori Social Share Buttons Pro for WordPress Gutenberg
August 28, 2018
Algori Emojis for WordPress Gutenberg
October 04, 2018Algori PDF Viewer Pro is a premium version of the free Algori PDF Viewer WordPress Gutenberg Block Plugin that enables you easily embed and display PDF documents and files on your WordPress website. This will allow your visitors to view and easily interact with your PDF files directly on your site.
T hank you for purchasing Algori PDF Viewer Pro. If you are still contemplating upgrading from the free version of this plugin to the new premium version, below are the benefits you will get after buying Algori PDF Viewer Pro for WordPress Gutenberg.

Algori PDF Viewer Lite vs Algori PDF Viewer Pro
How to use Algori PDF Viewer Pro to embed and display PDF documents on your Website
Below we show the easy steps you can follow to embed and display a PDF on your WordPress website using Algori PDF Viewer Pro;
PS: These steps are the same for Algori PDF Viewer Lite, only that Lite has less features as compared to Pro.
STEP1: Add PDF Viewer Block to your page
We assume you have already downloaded and installed Algori PDF Viewer Pro into your WordPress Gutenberg ready site.
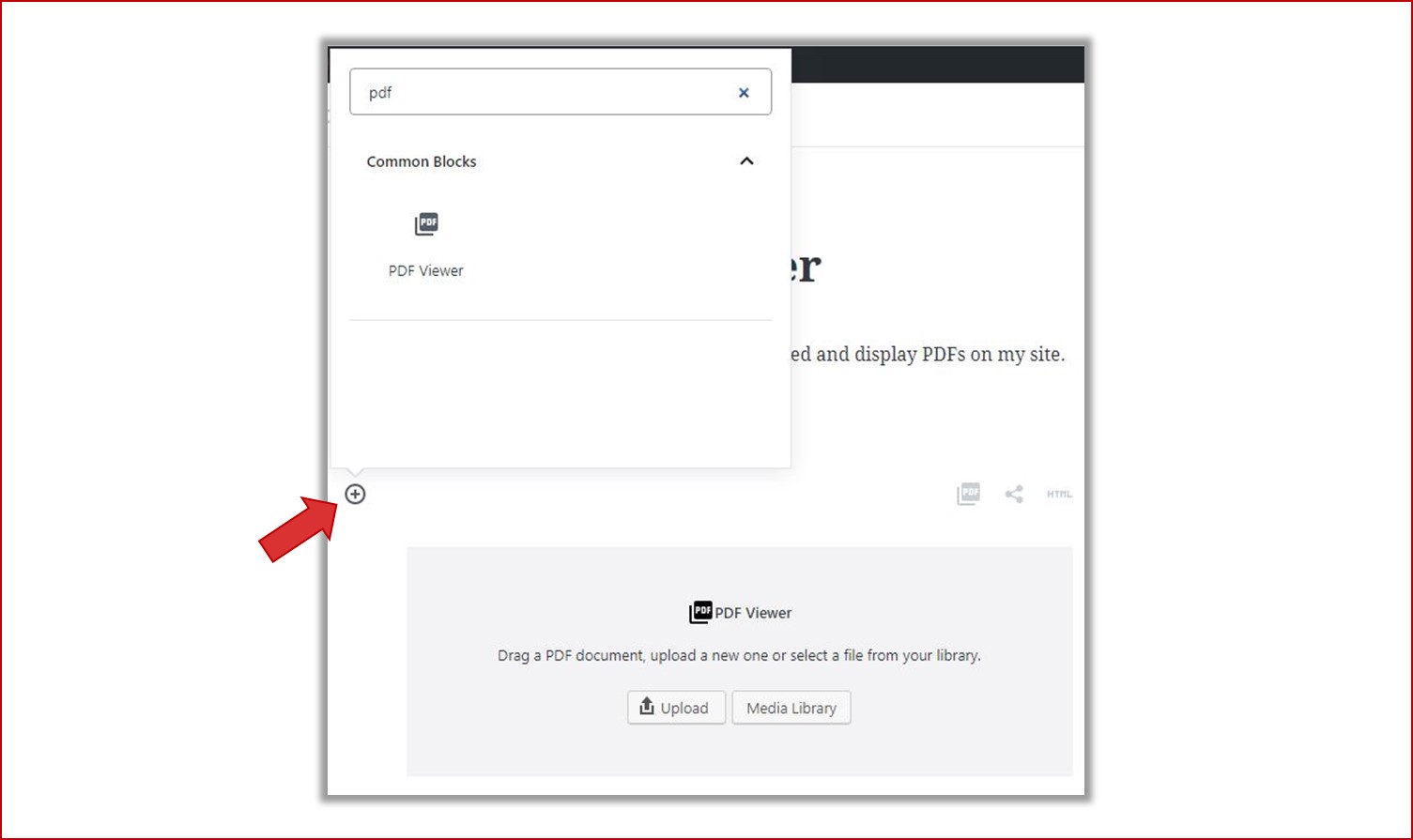
Navigate to your blog post or page and use the Gutenberg editor to add a PDF Viewer block.

STEP1: Adding PDF Viewer Block to page.

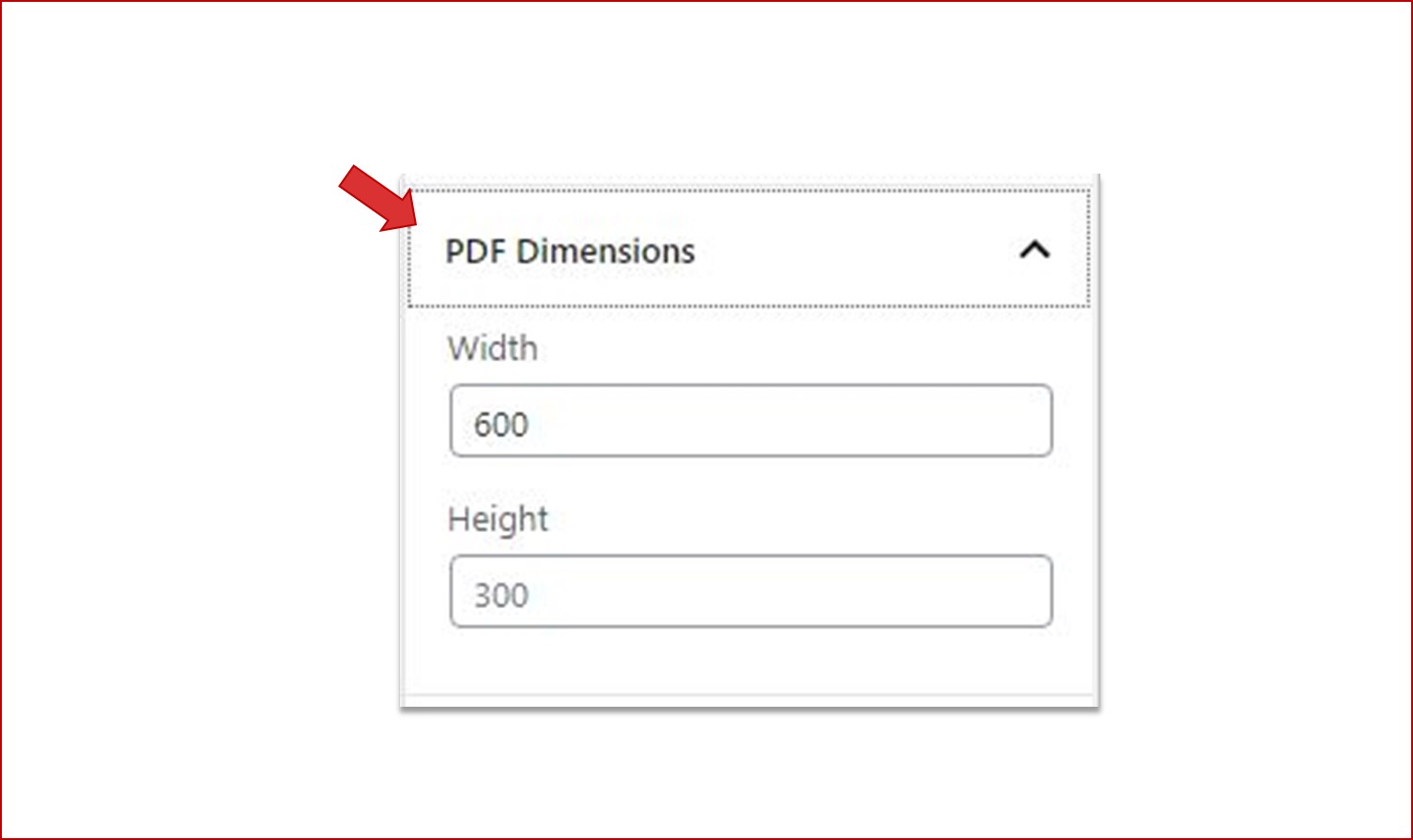
STEP2: Adjusting PDF Dimensions.
STEP2: PDF Dimensions
Use the Gutenberg block inspector section to adjust PDF viewer width and height to fit your PDF nicely on your web page.
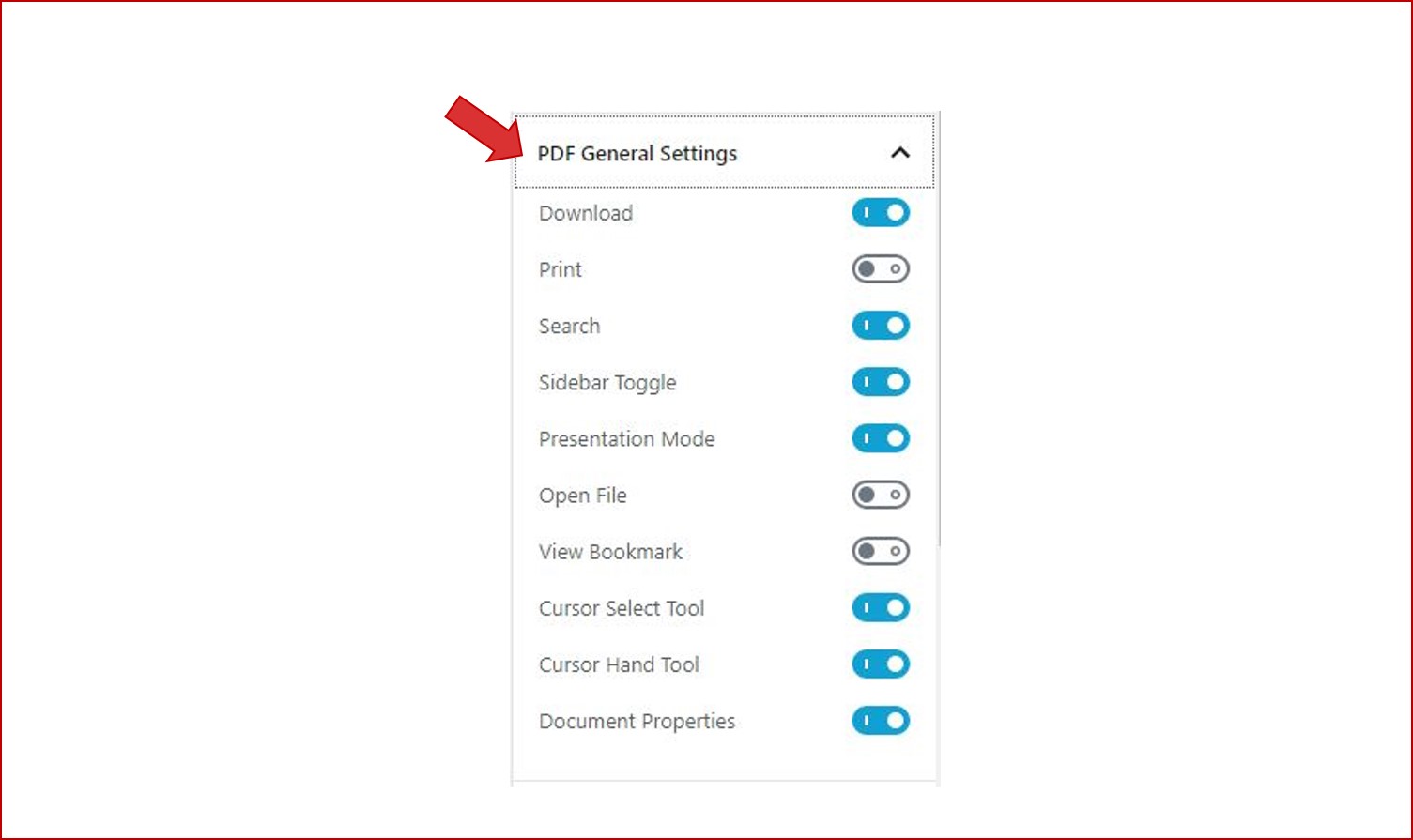
STEP3: PDF General Settings
Use the Gutenberg block inspector section to Enable / Disable PDF viewer toolbar, main menu buttons and features that you would like your website visitors to be able to access as they interact with your PDF on your site front-end.

STEP3: Enable or Disable PDF Viewer Toolbar Settings and Features.

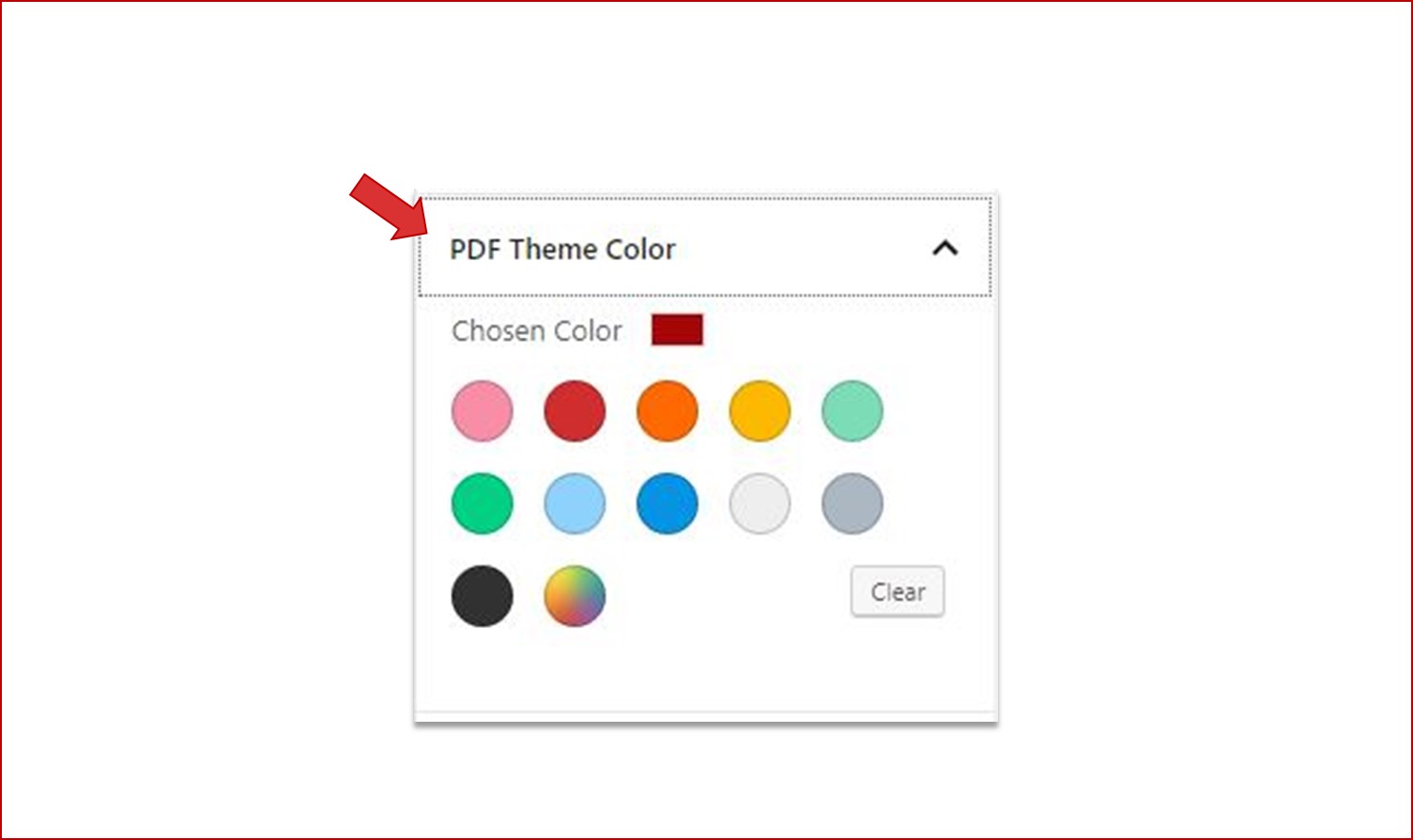
STEP4: Setting PDF viewer theme color using Gutenberg color palette.
STEP4: PDF Theme Color
Use the color palette in the Gutenberg block inspector section to set a theme color for your PDF viewer to beautifully match the theme of your site.
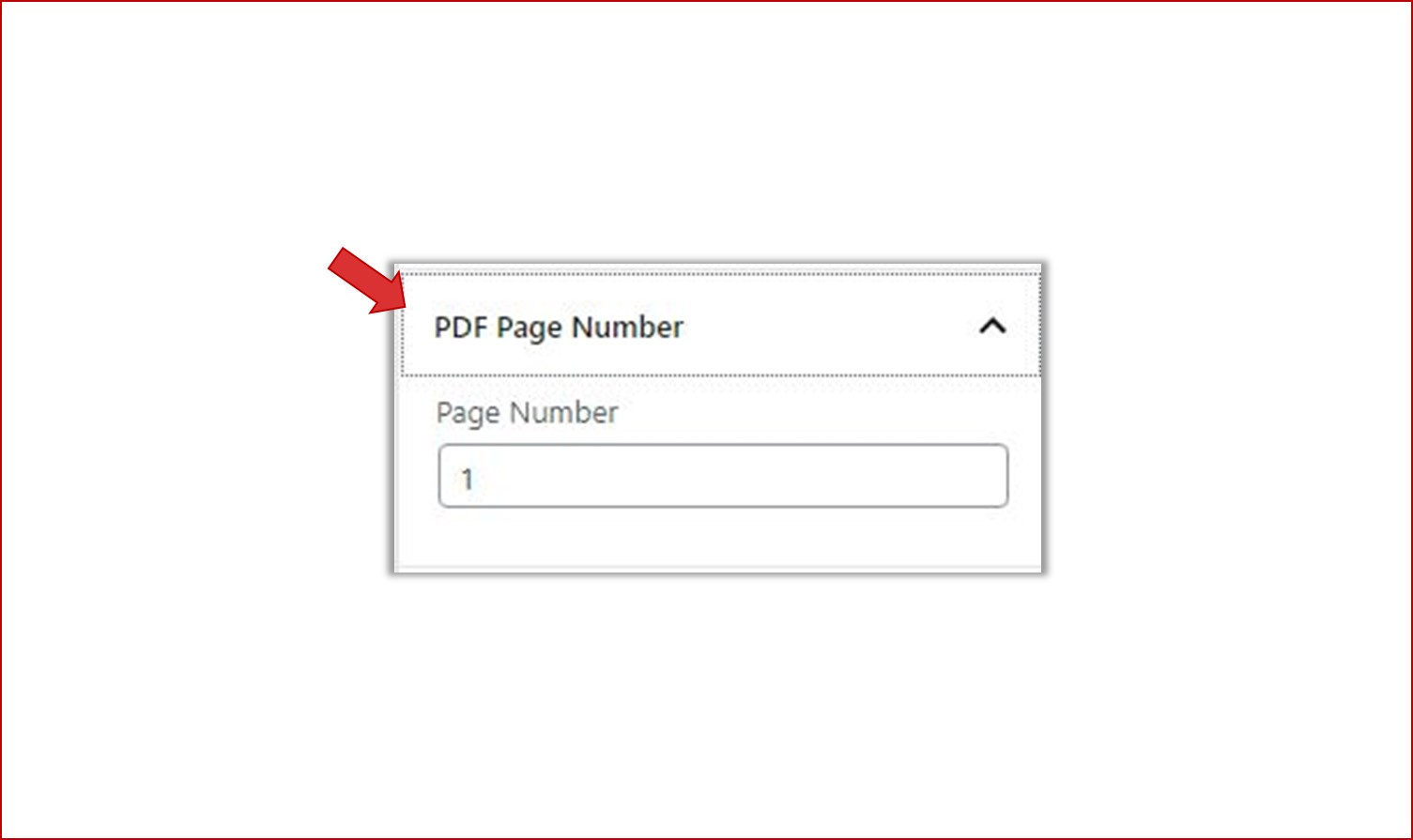
STEP5: PDF Page Number
Use the Gutenberg block inspector section to set a default PDF page number which will be the landing page for site visitors in the PDF viewer.

STEP5: Setting default PDF page number.

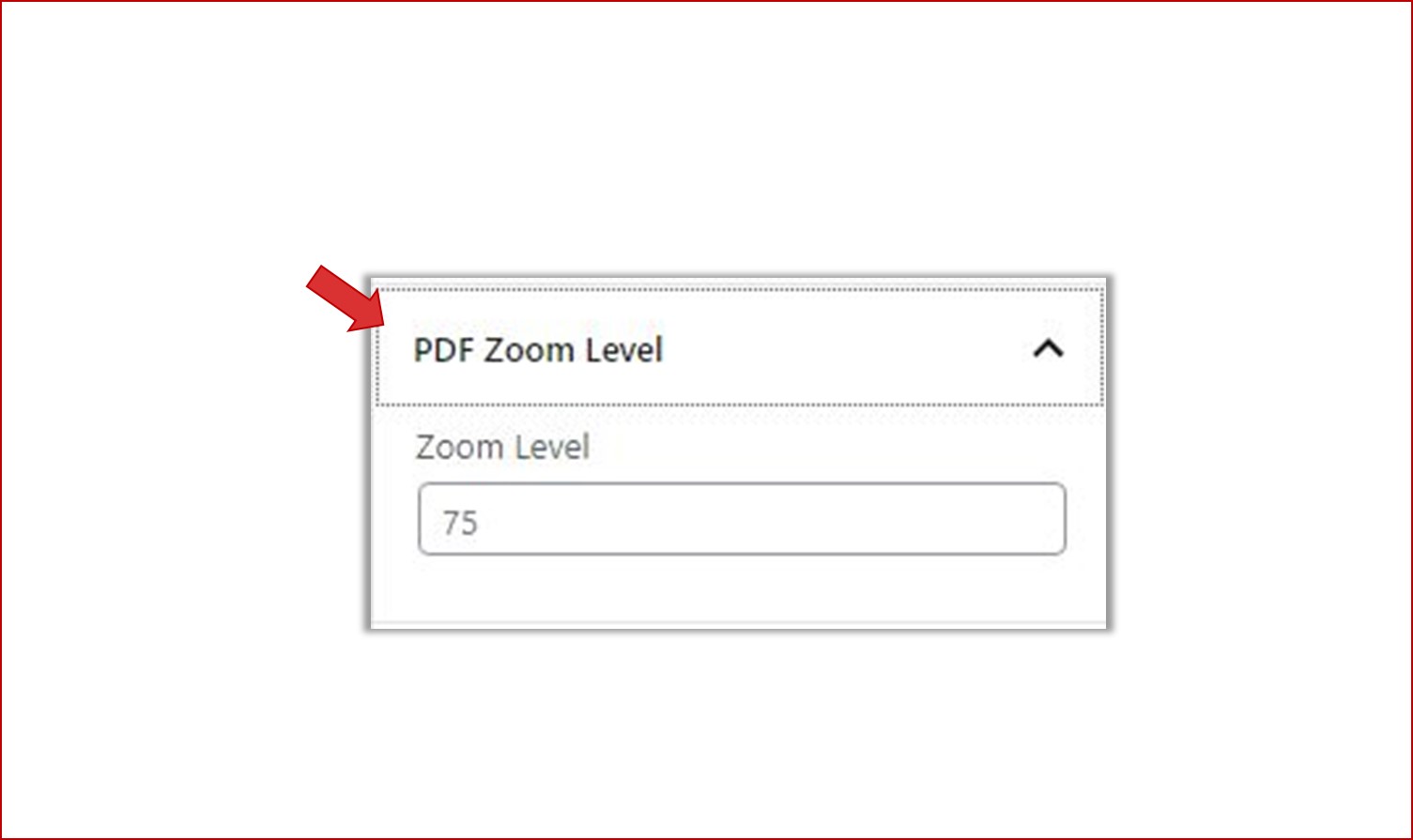
STEP6: Setting PDF Zoom Level.
STEP6: PDF Zoom Level
Use the Gutenberg block inspector section to set a default PDF zoom level that you want users to see in the PDF viewer when they visit your website.
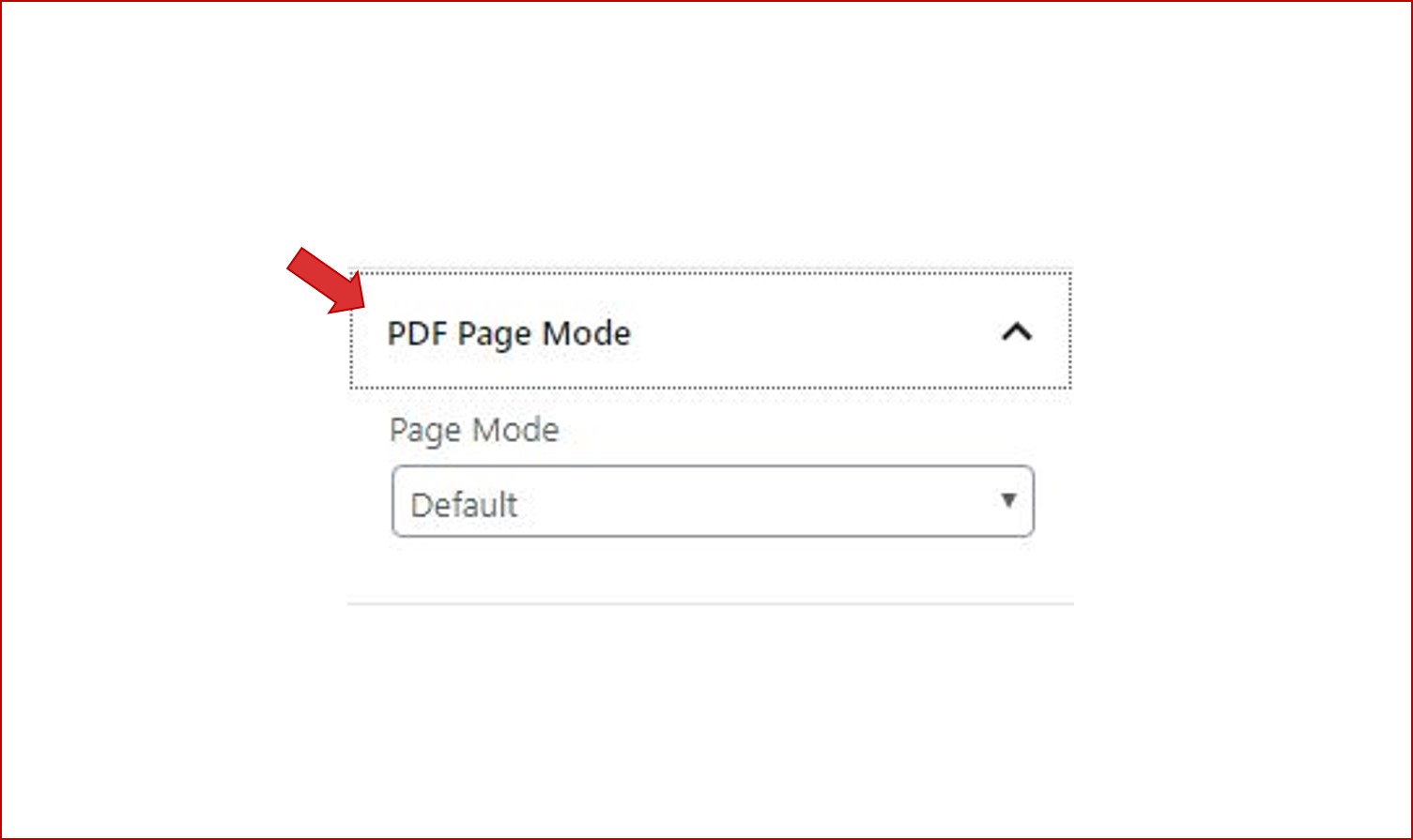
STEP7: PDF Page Mode
Use the Gutenberg block inspector section to set a default page mode which users will see in the PDF viewer sidebar when they open your site. You can choose from three page modes namely; Default, Thumbnails, Bookmarks.

STEP7: Choosing default PDF Viewer Page Mode.

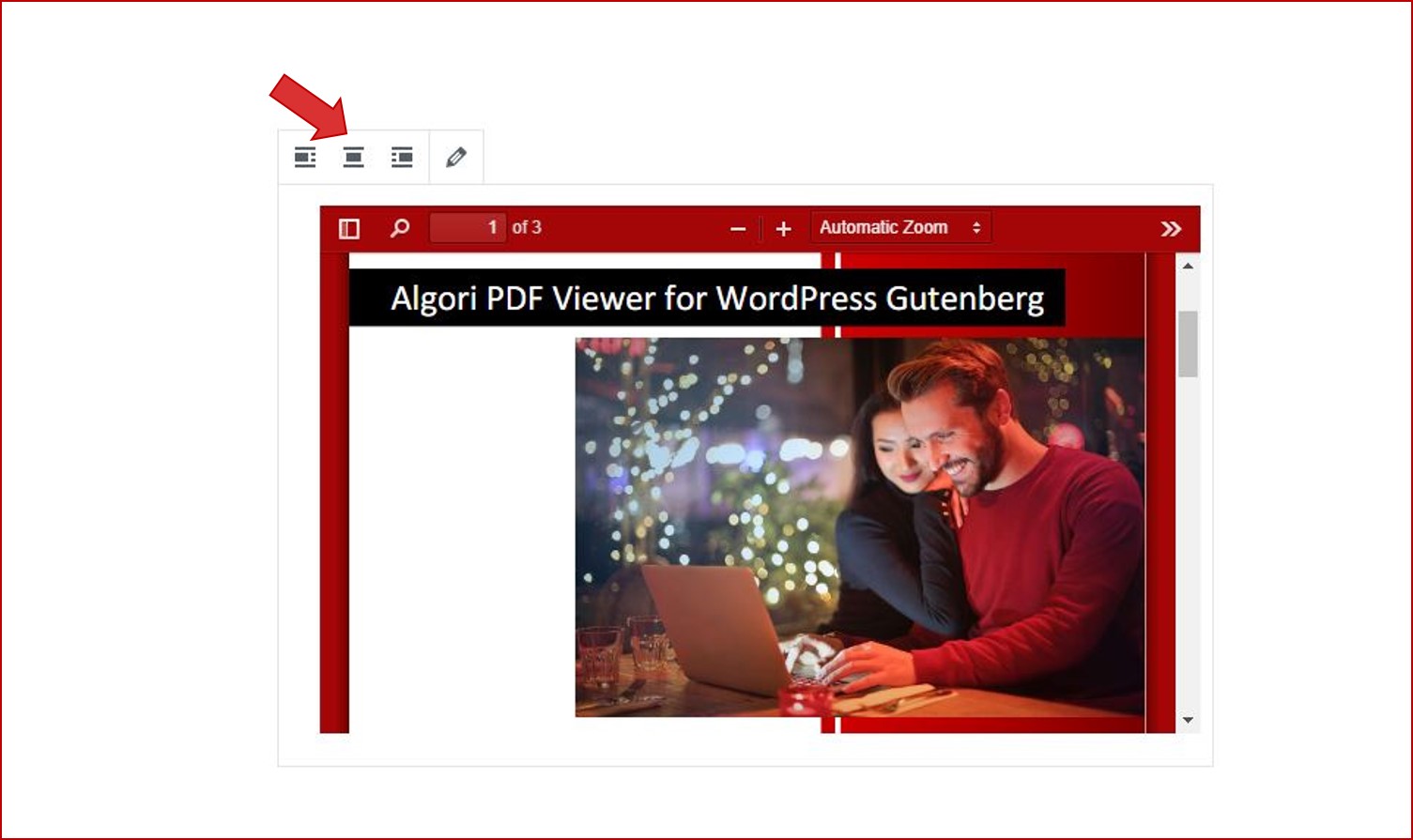
STEP8: Adjusting PDF alignment.
STEP8: PDF Alignment
At this point you can adjust the alignment of your PDF Viewer using the Block Alignment Toolbar as seen in the image. You can choose the left, right, center, wide or full width alignment.
Click "Publish" to save your progress and preview your new web page with PDF Viewer.
Conclusion ( Support & Resources )
Congratulations on enabling your visitors to view and easily interact with your PDF documents directly on your site!
In case you have any other questions or challenges embedding and displaying PDFs on your Website using Algori PDF Viewer Pro, please feel free to ask in the comment section below or contact me here. I’ll be happy to help.