
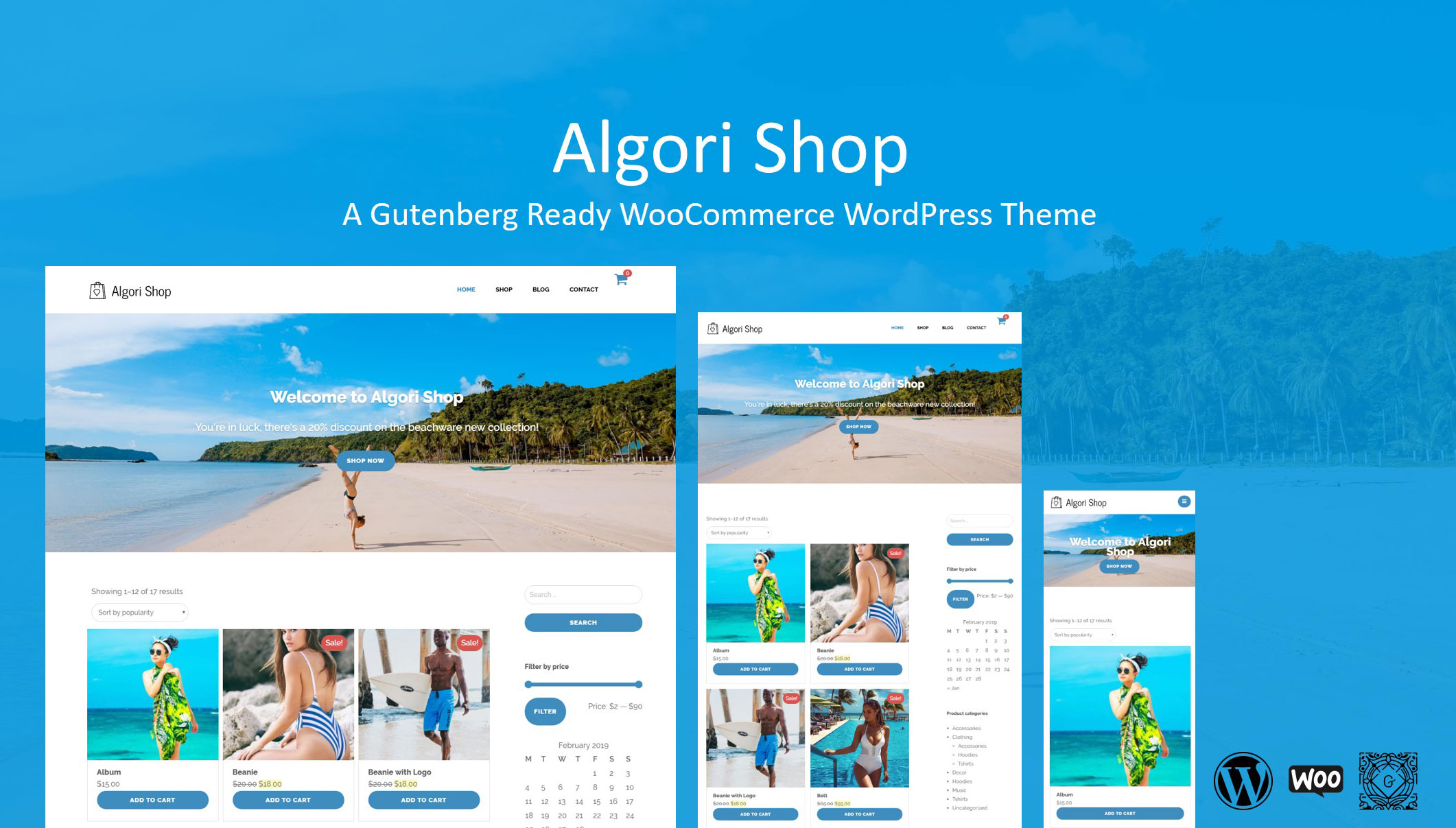
Algori Shop Gutenberg Ready WooCommerce WordPress Theme

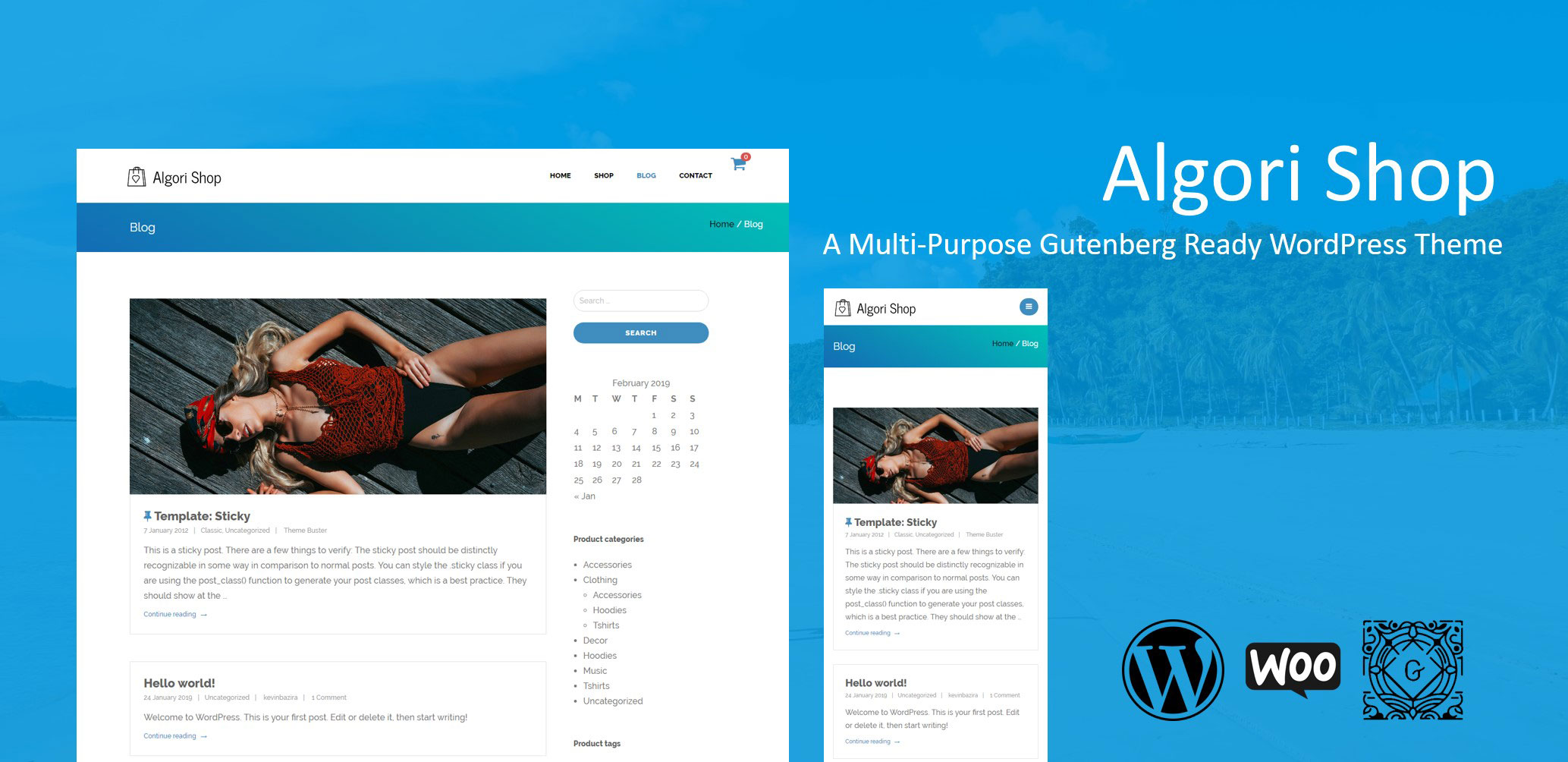
Algori Image & Video Slider Pro for WordPress Gutenberg
October 31, 2018Algori Shop is a Free Gutenberg Ready WooCommerce WordPress Theme designed and developed by Kevin Bazira to help you showcase your products and sell more with just about any type of online store. It's clean and professional design will be a great solution for your Modern eCommerce Shop.
T hank you for your interest in Algori Shop. The documentation below assumes that you have already downloaded the Algori Shop WooCommerce WordPress theme from GitHub or the official WordPress theme directory into your website and activated it.
Algori Shop’s theme design highlights the new color gradients that appear on all shop and blog pages. This theme has a full-width animated Hero Image (Header Image or Cover Image) that appears only on the front-page layout with a call to action.
Algori Shop can be customized further using its header-text color options, adding a site logo, header menu, footer menu, various WooCommerce options, default front-page (homepage), default blog-page, sidebar widgets and theme options.

Header Image (Hero Image or Cover Image)
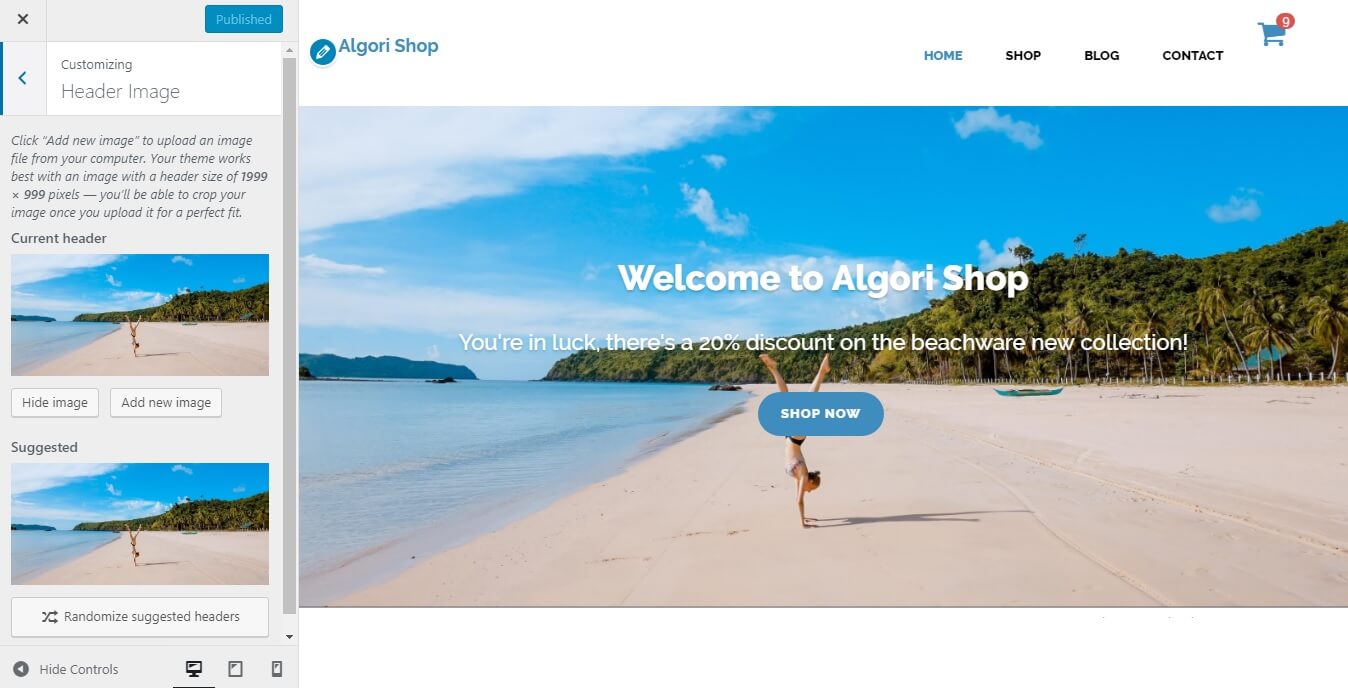
Algori Shop supports the animated Header Image on the front-page which you can modify on your website by navigating to “Appearance > Customize > Header Image” then click the “Add new Image” button.

Editing the Algori Shop front-page Header Image.
The media library will open and you can choose to upload a new image from your computer or use one that already exists in the library. After selecting your image, you will be presented with an option to crop which you may use or skip if you don't want to crop.
Pro Tip: Endeavor to use lighter image file sizes as they will enable your website to load much faster and your mobile subscriber's bandwidth will be economized.
Once you've finished setting your Header Image, click “Publish” to save.
Please note that the Header Image is used to display a full-width image with a call to action at the top of your website's front-page. It doesn't appear on any other pages of your website. The shop and blog pages will have their independent Hero Images that you upload as “Featured Images” on each post.

Site Identity (Logo, Site Title, Description & Site Icon)
Algori Shop supports a Site Title, Description and Logo image that work as your site identity. In order to customize your site identity go to “Appearance > Customize > Site Identity” and specify your basic site information.
Editing the Algori Shop Site Identity (Logo, Site Title, Description & Site Icon).
Once you've finished setting your Logo, Site Title, Description and Site Icon (favicon), click “Publish” to save your changes.
Navigation (Header & Footer Menus)
Algori Shop has two main locations for navigation menus - header and footer. In order to customize the navigation menus go to “Appearance > Menus” and customize both header (Primary) and footer (Footer) menus as you normally do on a WordPress site. In case you don't know how to, please see more information here.

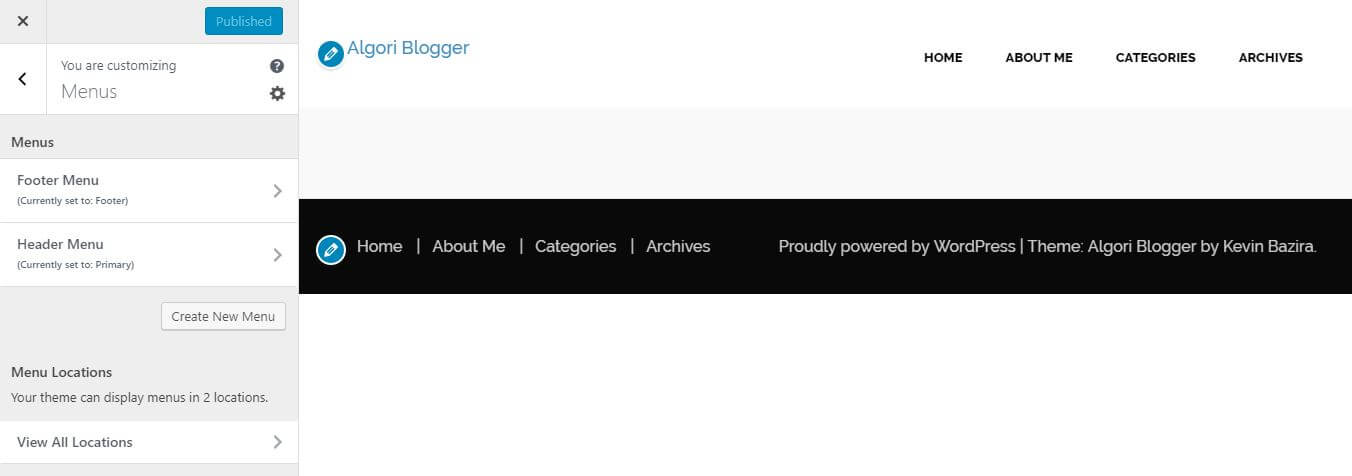
Editing the Algori Shop Navigation (Header & Footer Menus).
Your menus will appear in their respective menu locations that you will have chosen as seen in the snapshot above.
WooCommerce Options
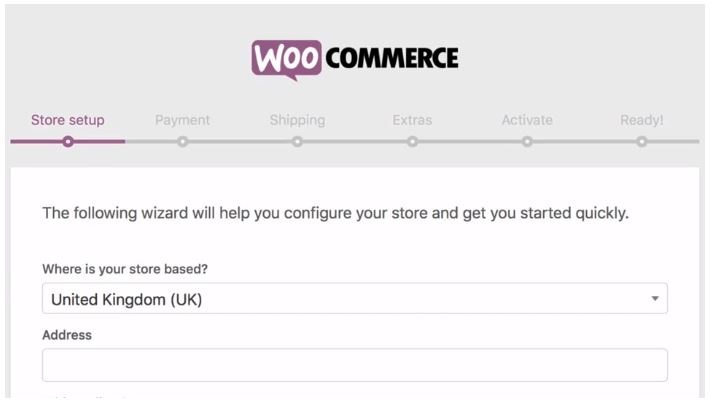
Install and activate the WooCommerce plugin to transform your WordPress website into a thoroughbred eCommerce store. Use the plugin’s setup wizard to create your WooCommerce options as seen here.

Editing the Algori Shop WooCommerce Options.
Homepage and Posts Page Settings (Front Page & Blog Page)
Algori Shop allows you to build a striking Homepage (front page) comprised of content from the WooCommerce shop and a default blog page with different posts on your site. Each post's featured image is highlighted, displayed at full content size and with a fixed position.
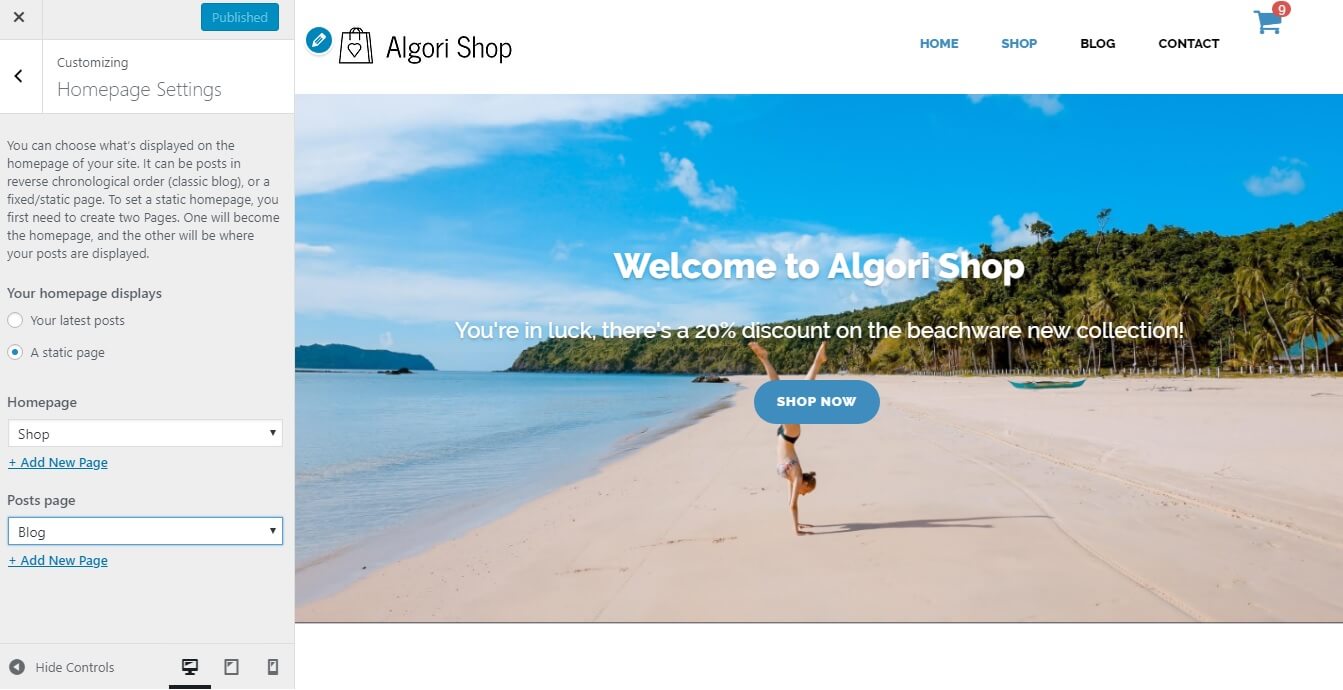
To set up these two pages, navigate to “Appearance > Customize > Homepage Settings” or “Settings > Reading”, and set your site to use a static front page if you haven’t already. Then choose the WooCommerce “Shop” page as your Homepage and create a “Blog” page and choose it to be your Posts page.

Editing the Algori Shop Homepage and Posts Page Settings (Front Page & Blog Page).
If you haven't created any pages yet, you can do that from the Customizer by clicking “+ Add New Page” link beneath the dropdown menu. This will allow you to create a new page from the Customizer, which you can later add content to. ( Please don’t populate the “Blog” page, WordPress will do it for you )
Pro Tip: For the best appearance, make sure each WooCommerce product and blog post includes a featured image or product gallery and some content.
Once you've finished adding the “Shop” and “Blog” pages to the Static Front page, click “Publish” to save.
Sidebar Widgets
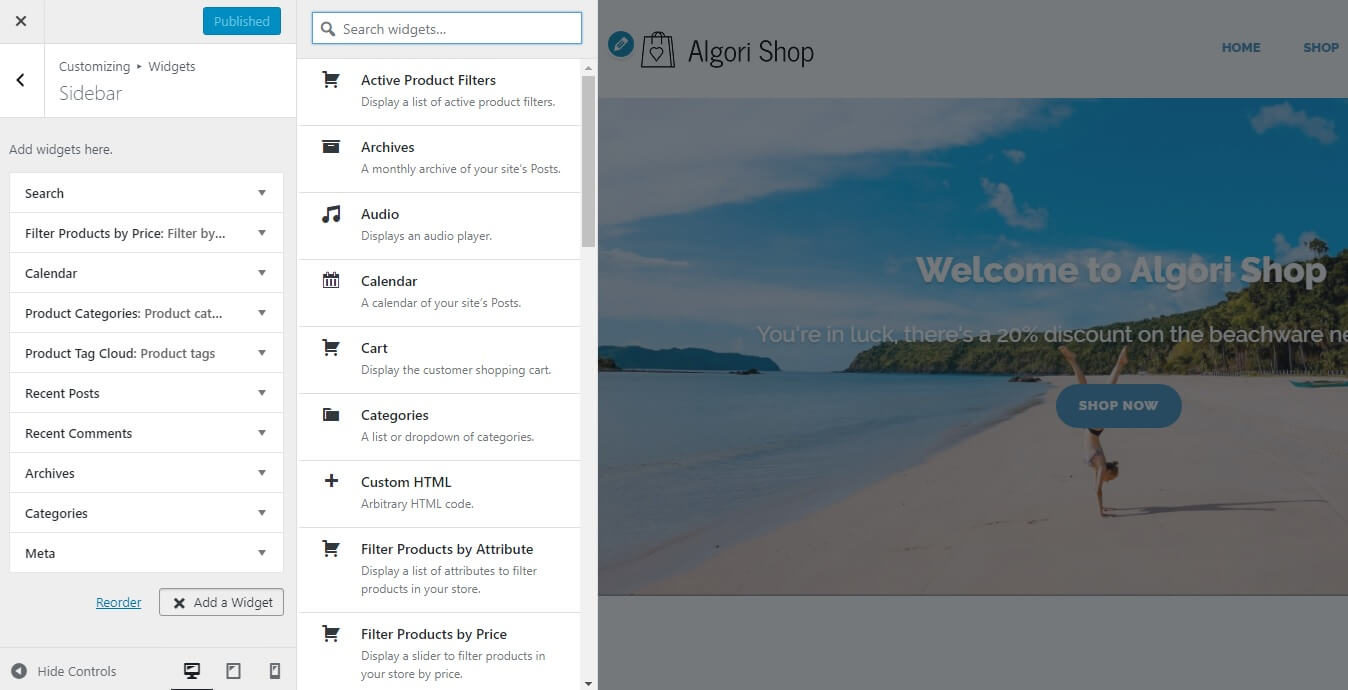
Algori Shop includes a right sidebar that you can customize by navigating to “Appearance > Customize > Widgets” or “Appearance > Widgets” then add widgets of your choice to the right sidebar and save your changes.

Editing the Algori Shop Sidebar Widgets.
Theme Options
Call to Action ( CTA ) Button
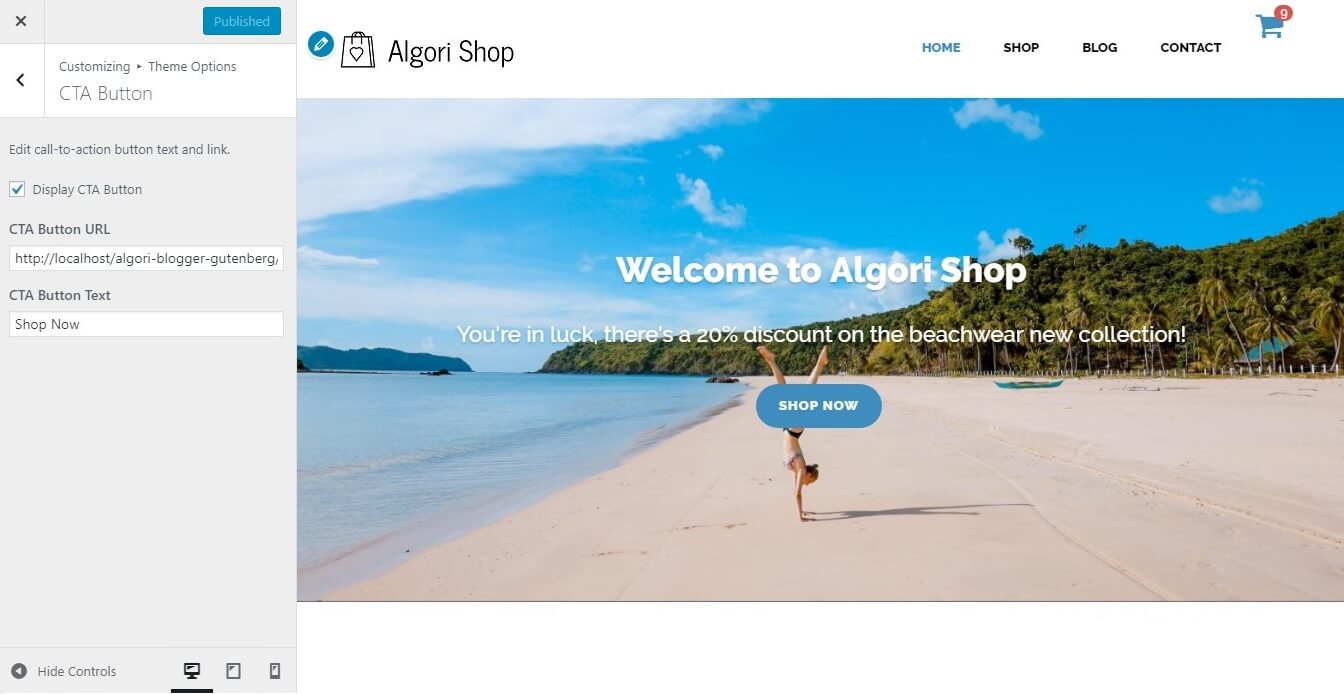
To edit the call-to-action button settings, navigate to “Appearance > Customize > Theme Options > CTA Button” then edit the button text and url. If you leave any of these two settings empty, the CTA button will use the default text: 'Shop Now' and url: 'the-woocommerce-shop-page' or just '#' if WooCommerce is not installed.
Check or uncheck the "Display CTA Button" checkbox to display or remove the call to action button from the front-page header image.

Editing the Algori Shop Front Page Header Image Call-To-Action Button Settings.
Once you've finished editing the call-to-action button settings, click “Publish” to save your changes.
Conclusion ( Support & Resources )
Congratulations on successfully setting up Algori Shop.
I hope you enjoy using this free multi-purpose WooCommerce WordPress theme for your online store and blog as much as I do. In case you have any questions or challenges while using Algori Shop, please feel free to ask in the comment section below or contact me here. I will be happy to help.